1. widget과 위젯트리
widget
Flutter에서 위젯은 모든 UI 요소의 기본 구성 요소이며, 독립적으로 실행되는 작은 프로그램.
Composition을 베이스로 계층 구조로 되어있음. → 위젯트리
위젯은 화면에 보이는 시각적 구성 요소뿐 아니라 레이아웃, 정렬, 간격 등과 같은 비시각적 요소도 포함.
사용자 입력, 반응 등의 이벤트가 발생하면 flutter는 그에 대한 응답으로 계층 구조에 있는 위젯을 다른 위젯으로 교체하여 UI를 업데이트.
- 위젯의 장점:
- 무한 확장성 제공 → 개발자가 원하는 임의의 위젯을 만들 수 있음
- 운영체제의 종속성에서 벗어나, 여러 운영체제에서 똑같이 보이게 함.
- 화면을 한번에 그리기 때문에 플랫폼 ↔ 플러터를 오가며 발생하는 병목 현상 방지 가능
widget 상태
- Stateless Widget: 시간이 지나도 요소가 변경되지 않을 때
- Stateful Widget: 유저 상호작용이나 다른 요소들로 위젯이 변경될때 상대적으로 비싸고 구조 설계가 복잡해진다.
Frontend-component와의 비교
공통점
- 재사용성 : 둘 다 한번 정의하여 여러 곳에서 재사용 가능하도록 설계한다.
- 독립성 : 각각 독립적인 동작과 데이터를 가진다.
- 구조화 : 전체 UI를 작은 단위로 쪼개어 개발을 더 효율적으로 하고 유지보수를 쉽게한다.
차이점: 사용하는 환경과 기술 스텍, 렌더링 방식에서의 차이가 존재함
widget tree
플러터 앱의 사용자 인터페이스를 나타내는 위젯의 계층 구조. 즉, 앱의 UI 구조를 트리 형태로 표현한 것. 플러터는 이 위젯 트리를 기반으로 UI를 빌드하고 렌더링함. 위젯트리는 위젯 간의 부모-자식 관계 계층을 정의하여 작동하며, 자식 위젯들은 부모 위젯의 레이아웃 및 스타일에 영향을 받음. 루트 위젯을 제외한 모든 위젯에는 부모와, 0개 이상의 자식이 있음
- 위젯 트리 사용하기
- 기존 위젯 사용 → 플러터는 기본적으로 풍부한 내장 위젯 세트를 제공함
- 사용자 지정 위젯 생성하여 사용 → 색상, 글꼴 크기, 패딩 등의 속성 지정 가능
트리의 유형
- Widget Tree: UI의 선언적 구조를 정의 및 각 위젯이 어떤 요소를 포함하는지 정의
- Element Tree: 실제로 위젯이 화면에 렌더링되는 순간 생성되며 위젯의 상태와 생명주기 관리
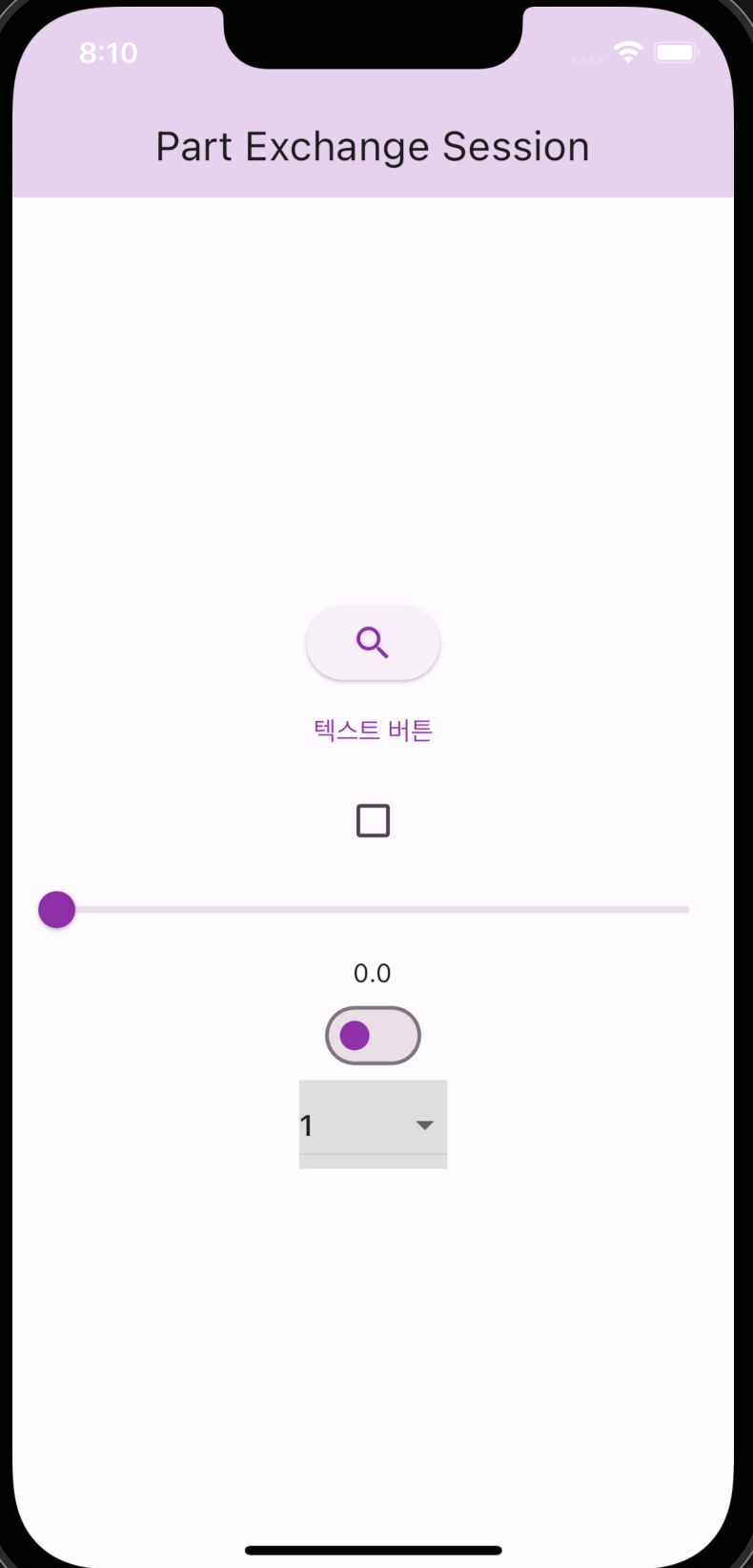
2. Flutter의 다양한 입력 위젯들
- 버튼 위젯
- ElevatedButton: 높이가 있는 버튼 (Material Design 버튼).
- TextButton: 텍스트로만 표시되는 버튼.
- IconButton: 아이콘으로 표시되는 버튼.
- FloatingActionButton: 화면 하단에 떠 있는 둥근 버튼.
- 텍스트 입력 위젯
- TextField: 사용자가 텍스트를 입력할 수 있는 필드.
- 선택/체크 위젯
- Checkbox: 체크박스.
- Switch: 스위치 (토글 기능).
- Radio: 라디오 버튼.
- Slider: 슬라이더로 값을 선택.
- 제스처 입력 위젯
- GestureDetector: 사용자의 제스처(탭, 드래그, 스와이프)를 감지.
- InkWell: 머티리얼 디자인 탭 애니메이션을 지원하는 제스처 감지.
- 드롭다운/선택 위젯
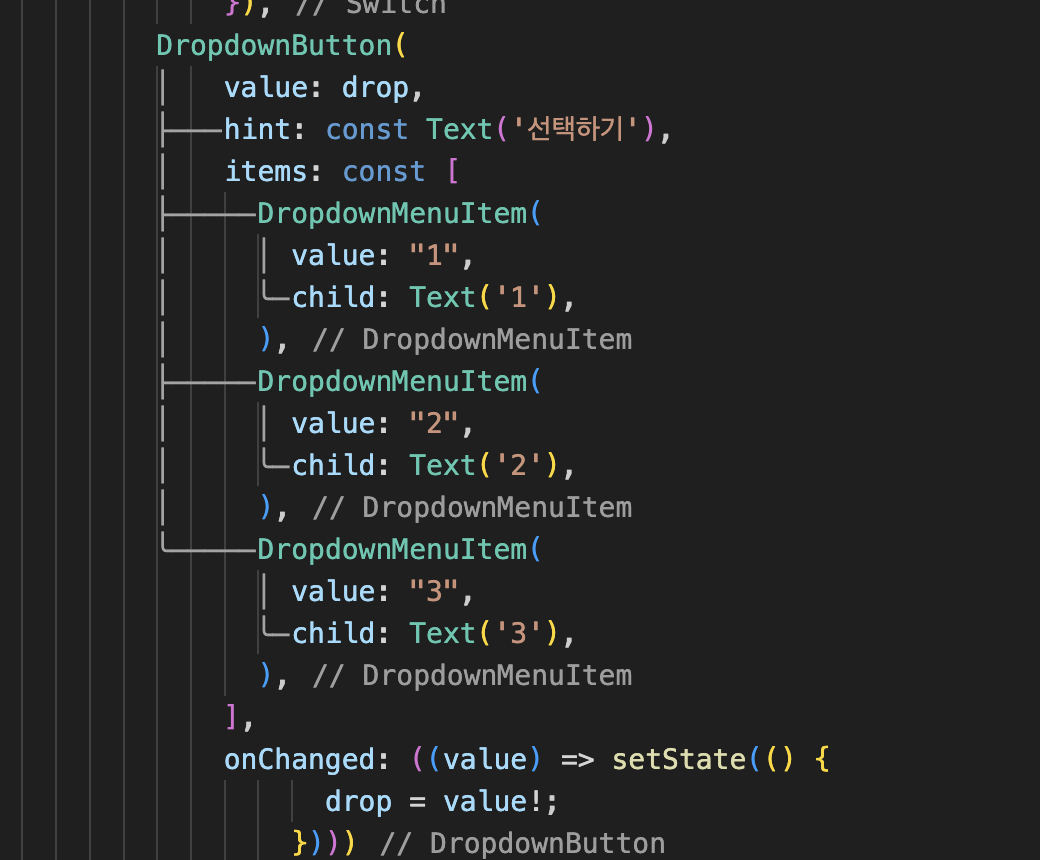
- DropdownButton: 드롭다운 선택 메뉴.
- PopupMenuButton: 팝업 메뉴.
- 날짜/시간 입력 위젯
- DatePicker: 날짜 선택.
- TimePicker: 시간 선택.

저희가 이번 시간동안 만들어본 위젯들입니다!


'G-day (정규 세션)' 카테고리의 다른 글
| [Part Exchange FE 7조] CSR vs SSR vs ISR, DOM과 Virtual DOM (0) | 2024.11.20 |
|---|---|
| Gdg on Campus Ewha - Part Exchange 세션 1조 (0) | 2024.11.20 |
| [GDGoC Ewha] Part Exchange 세션 (3) | 2024.11.18 |
| [GDSC Ewha] GDG 초청 세션 (0) | 2024.01.22 |
| [GDSC Ewha] Member Seminar (1) (0) | 2023.10.04 |





댓글