

4주차에는 '자바스크립트 비기너: 튼튼한 기본 만들기'에서 object, function, global오브젝트의 전체적인 개념을 살펴보고 공부했습니다. 😁✌
| 주차 | 진도 | 강의시간(분) | 기간 |
| 4주차 | 10. Function 오브젝트,11. Global 오브젝트,9. Object 오브젝트(ES3 기준) | 108 | 2021년 11월 5일 → 2021년 11월 11일 |
Object 오브젝트 (Object)
자바스크립트 오브젝트
- 빌트인 오브젝트
- 네이티브 오브젝트
- 호스트 오브젝트
네이티브 오브젝트
- 빌트인 오브젝트
- 사전에 만들어 놓은 오브젝트
- 네이티브 오브젝트
- JS스펙에서 정의한 오브젝트
- 빌트인 오브젝트 포함
호스트 오브젝트
- 빌트인, 네이티브 오브젝트를 제외한 오브젝트
var node = document.querySelector("div");- DOM 오브젝트
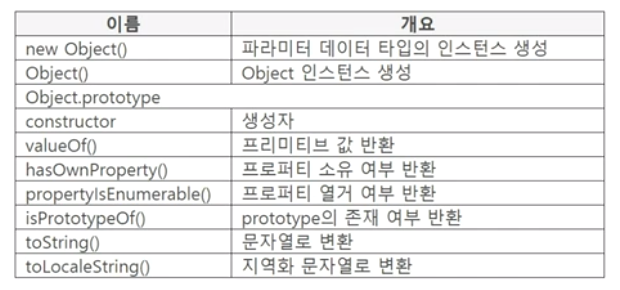
프로퍼티 리스트

오브젝트 인스턴스 생성, 프리미티브 값 구하기
new Object()
- 인스턴스를 생성하여 반환
- 파라미터 데이터 타입에 따라 생성할 인스턴스 결정;
-
var newNum = new Number(123); var newObj = new Object(123);
-
- 파라미터값이 undefined, null이면 빈 Object 인스턴스 반환
Object()
- 오브젝트 인스턴스 생성
- {name : value}
- 생성 방법
- var abc = {};
valueOf()
- data 위치에 작성한 Object 인스턴스의 프리미티브 값 반환
var obj = {key: "value"}; console.log(obj.valueOf());
빌트인 오브젝트 구조, prototype
빌트인 오브젝트 구조
- 오브젝트 이름
- 오브젝트.prototype
- 인스턴스 생성 가능 여부 기준
- 프로퍼티를 연결하는 오브젝트
- 오브젝트.prototype.constructor
- 오브젝트의 생성자
- 오브젝트.prototype.method
- 메소드 이름과 함수 작성
- 오브젝트 구조
var proto = Object.prototype; //new Object()를 하거나 var obj={}를 실행하면 생성자가 호출되어 Object 인스턴스를 만듦함수와 메소드 연결
함수
- 오브젝트에 연결
- Object.create()
메소드
- 오브젝트의 prototype에 연결
- Object.prototype.toString()
함수, 메소드 호출
- 함수 호출 방법
- Object.create();
- 메소드 호출 방법
- Object.prototype.toString();
- 또는 인스턴스 생성하여 호출
- 함수와 메소드의 구분
- JS 코드 작성 방법이 다름
- 함수
- 파라미터에 값 작성
- 메소드
- 메소드 앞에 값을 작성
String.fromCharCode(49.65);
프로퍼티 처리 메소드
hasOwnProperty()
- 인스턴스에 파라미터 이름이 존재하면 true, 존재하지 않으면 false
- 자신이 만든 것이 아닌 상속받은 프로퍼티면 false 반환
- 값은 반환되지 않음
var obj = {value:undefined}; var own = obj.hasOwnProperty("value"); console.log(own); // true
propertyIsEnumerable()
- 오브젝트에서 프로퍼티를 열거할 수 있으면 true, 없으면 false
-
var obj = {sports : "축구"}; console.log(obj.propertyIsEnumerable("sports")); // true {enumerable:false} //열거 불가 설정
Object와 prototype, 빌트인 Object 특징
빌트인 Object 특징
- 인스턴스를 만들 수 있는 모든 빌트인 오브젝트의 __proto__에 Object.prototype의 6개 메소드가 설정됨
- 빌트인 오브젝트도 만든 인스턴스에도 설정됨
var numberInstance = new Number(123);
var numberProto = numberInstance.__proto__;
//Number.prototype에 연결된 6개 메소드 표시됨
// new 연산자를 Number 인스턴스를 생성하면 Number.prototype에 엔결된 메소드를
// __proto__에 연결하기 때문
var objectProto = numberProto.__proto__;isPrototypeOf()
- object위치에 작성한 prototype이 존재하면 true, 존재하지 않으면 false
toString()
- 인스턴스 타입을 문자열로 표시
toLocaleString()
- 지역화 문자 변환 메소드 대체 호출
- Array, Number, Date 오브젝트의 메소드 먼저 호출
Function 오브젝트
프로퍼티 리스트, Funtion 인스턴스
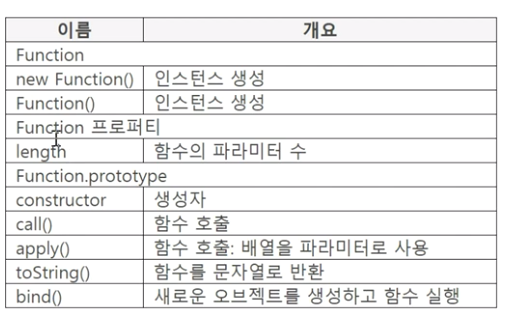
프로퍼티 리스트

new Function()
- Function 인스턴스 생성
- 파라미터에 문자열로 함수의 파라미터와 함수 코드 작성
var obj = new Function("book", "return book"); - 파라미터 수에 따라 인스턴스 생성 기준이 다름
- 파라미터 2개 이상 작성
- 마지막 파라미터에 함수에서 실행할 함수 코드 작성
- 마지막을 제외한 파라미터에 이름 작성
- 파라미터 하나 작성
- 함수에서 실행할 함수 코드 작성
- 파라미터가 없을 때 사용
- 파라미터 코드를 작성하지 않으면
- 함수 코드가 없는 Function인스턴스 생성
Function()
- Function 인스턴스 생성
- new Function()과 처리 방법, 작성 방법 같음
- new 연산자만 사용하지 않는 것
함수 생명 주기
함수 분류
- function 분류
- 빌트인 Function 오브젝트
- function 오브젝트
- function 인스턴스
- function 오브젝트 생성 방법
- function 키워드 사용
함수 생명 주기
- 함수 호출
- 함수 코드 실행
- JS엔진 컨트롤이 함수의 처음으로 이동
- 파라미터 이름에 넘겨 받은 파라미터 값 매핑
- 함수 코드 실행
- 반환값을 갖고 함수를 호출한 곳으로 돌아감
length 프로퍼티
- 함수의 파라미터 수가 생성되는 function 오브젝트에 설정됨
- 함수를 호출한 곳에서 보낸 파라미터 수가 아님
function add(one, two){ return one+two; };
add(1,2,3,4);
console.log(add.length); //2 one:1, two:2, 4가 아님- 자동으로 설정
함수 형태, 함수 선언문, 함수 표현식
함수 형태
- 함수 선언문
-
function getBook(book){}
-
- 함수 표현식
-
var getBook = function(book){} - 함수 이름을 생성한 function 오브젝트의 이름으로 사용
- 식별자 위치의 함수 이름은 생략 가능
-
함수 호출
call()
- 첫번째 파라미터
- getTotal.call(this,10,20);
- 호출된 함수에서 this로 참조할 오브젝트
- 다른 오브젝트 작성 가능
apply()
- 파라미터 수가 유동적일 때 사용
- 두번째 파라미터에 배열 사용
- getTotal.apply(this,[10,20]);
toString()
- 오브젝트마다 반환되는 형태가 다름
- function오브젝트의 toString()은 함수 코드를 문자열로 반환
Argument 오브젝트
Argument 오브젝트
- 함수가 호출되어 함수 안으로 이동했을 때 arguments 이름으로 생성되는 오브젝트
- 함수를 호출한 곳에서 넘겨준 값을 순서대로 저장
- 호출된 함수에 파라미터를 작성한 경우
- 호출된 함수의 파라미터에도 값을 설정하고 아규먼트 오브젝트에도 저장
-
function getTotal(one){ return one + arguments[1] + arguments[2]; }; var result = getTotal(10,20,30); //순서대로 arguments에 설정 console.log(result); //60 - apply()와 아규먼트 오브젝트
function getTotal(one){ return one + arguments[1] + arguments[2]; }; var result = getTotal.apply(this, [10,20,30]); console.log(result); //60
Global 오브젝트
개요
- 모든 <script>를 통해 하나만 존재
- new 연산자로 인스턴스 생성 불가
- 모든 코드에서 공유
- 오브젝트의 실체가 없음
Global 오브젝트 함수, 변수
- Global 함수, Global 변수
- 지역 함수, 지역 변수
- 함수 안에 작성한 것
Global 프로퍼티
- 종류
- NaN
- Infinity
- undefined
- 상수 개념으로 사용 → 외부에서 프로퍼티 값 변경 불가
- delete 연산자로 삭제 불가
Global과 Window
Global과 Window
- 글로벌 오브젝트
- JS가 주체
- window 오브젝트
- window가 주체
- 주체는 다르지만 글로벌 오브젝트의 프로퍼티와 함수가 window오브젝트에 설정됨
- 구조
- 글로벌 오브젝트의 프로퍼티와 함수는 window오브젝트에 설정됨
- 글로벌 오브젝트의 프로퍼티를 window 오브젝트에서 가져올 수 있음
- Host 오브젝트 개념 활용
정수, 실수 변환
parseInt()
- 값을 정수로 변환하여 반환
- 0 또는 빈 문자열 제외시킴
- 진수를 적용하여 값을 반환
- 두번째 파라미터에 진수 작성
parseFloat()
- 값을 실수로 변환하여 반환
- 문자열의 실수 변환 가능
- 지수, 공백 변환
NaN, 유한대 체크 함수
isNaN()
- 값의 NaN 여부를 반환
- 숫자 값이 아니면 true를 반환
- 값이 숫자로 변환되면 숫자로 인식 → false
isFinite()
- 값이 Infinity, NaN이면 false 반환
- 값이 숫자로 변환되면 숫자로 인식
인코딩, 디코딩
encodeURI()
- URI를 인코딩하여 변환
- %16진수%16진수 형태로 변환
- 인코딩 제외 문자
- 영문자, 숫자
- ; / ? : @ & $ , - _ . ! ~ * () ' "
decodeURI()
- 인코딩을 디코딩하여 변환
- 파라미터에 encodeURI()로 인코딩한 문자열 작성
eval() 함수
eval()
- 파라미터의 문자열을 JS코드로 간주하여 실행
var result = eval("parseInt('-123.45)");- 실행 결과를 반환값으로 사용
- 값을 반환하지 않으면 undefined
- 보안에 문제 있음
'3-1기 스터디 > JavaScript' 카테고리의 다른 글
| [7주차] Function 오브젝트, Argument (0) | 2022.01.17 |
|---|---|
| [5주차] Array 오브젝트(ES3 기준), Array 오브젝트(ES5 기준) (0) | 2021.11.25 |
| [3주차] 오브젝트, 빌트인, Number 오브젝트, String 오브젝트 (0) | 2021.11.10 |
| [2주차] 2. 연산자, 문장, 함수 (0) | 2021.10.16 |
| [1주차] 자바스크립트의 기본 문법 (0) | 2021.10.11 |





댓글