강의 출처: 생활코딩 React(https://www.youtube.com/playlist?list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi)
React 수업은 web browser javascript와 class 기반 객체 지향 프로그래밍을 기반으로 하고 있다.
React: a Javascript library for building user interfaces

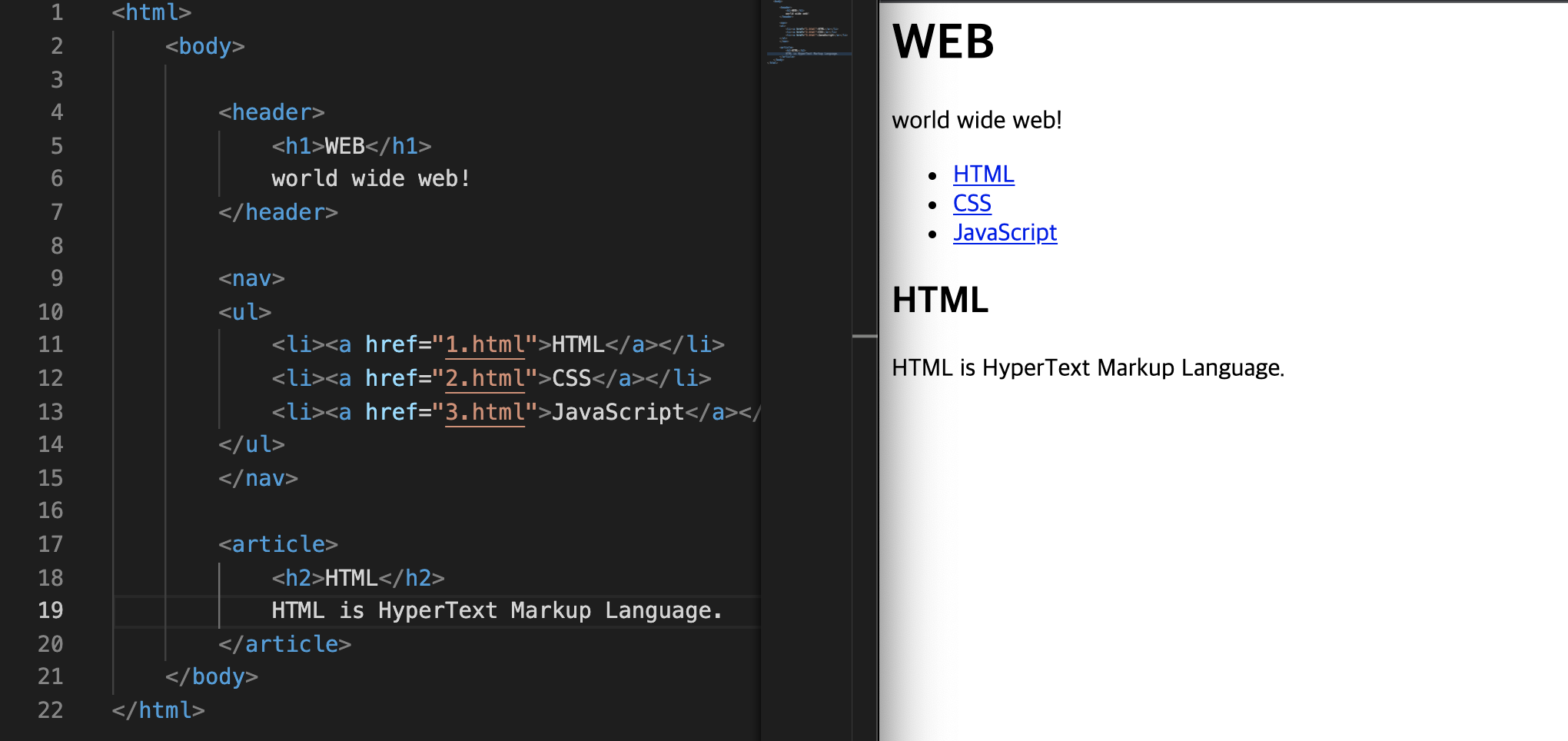
엄청나게 복잡한 html 코드 ← 사용자 정의 태그(component)를 이용해 정리정돈 하는 방법 중 하나가 바로 react
react을 사용할 경우에 코드의 가독성, 재사용성이 높아지며 유지보수 하기가 좀 더 용이해진다.

개발환경 세팅
npm 이용하여 create react app 설치
npm: node.js의 appstore같은 소프트웨어
create react app: react tool chain 중 하나(https://github.com/facebook/create-react-app)
node.js 설치 후 npm version 확인하기

sudo npm install -g create-react-app
→ g option은 global, 하지만 아래와 같은 에러 발생

sudo npm install tar@6 -g
→ 위와 같이 tar version을 업데이트 한 후 다시 설치 진행했더니 완료되었다.

npm: 프로그램 설치하는 기능, npx: 임시로 설치해서 한 번만 실행하고 지우는 기능(최신 버전 상태 계속해서 사용할 수 있다는 장점)
개발환경을 세팅할 디렉토리로 이동 후
create-react-app .

위와 같이 필요한 파일 및 폴더 생성 → 개발환경 세팅 완료
샘플 웹앱 실행
npm run start


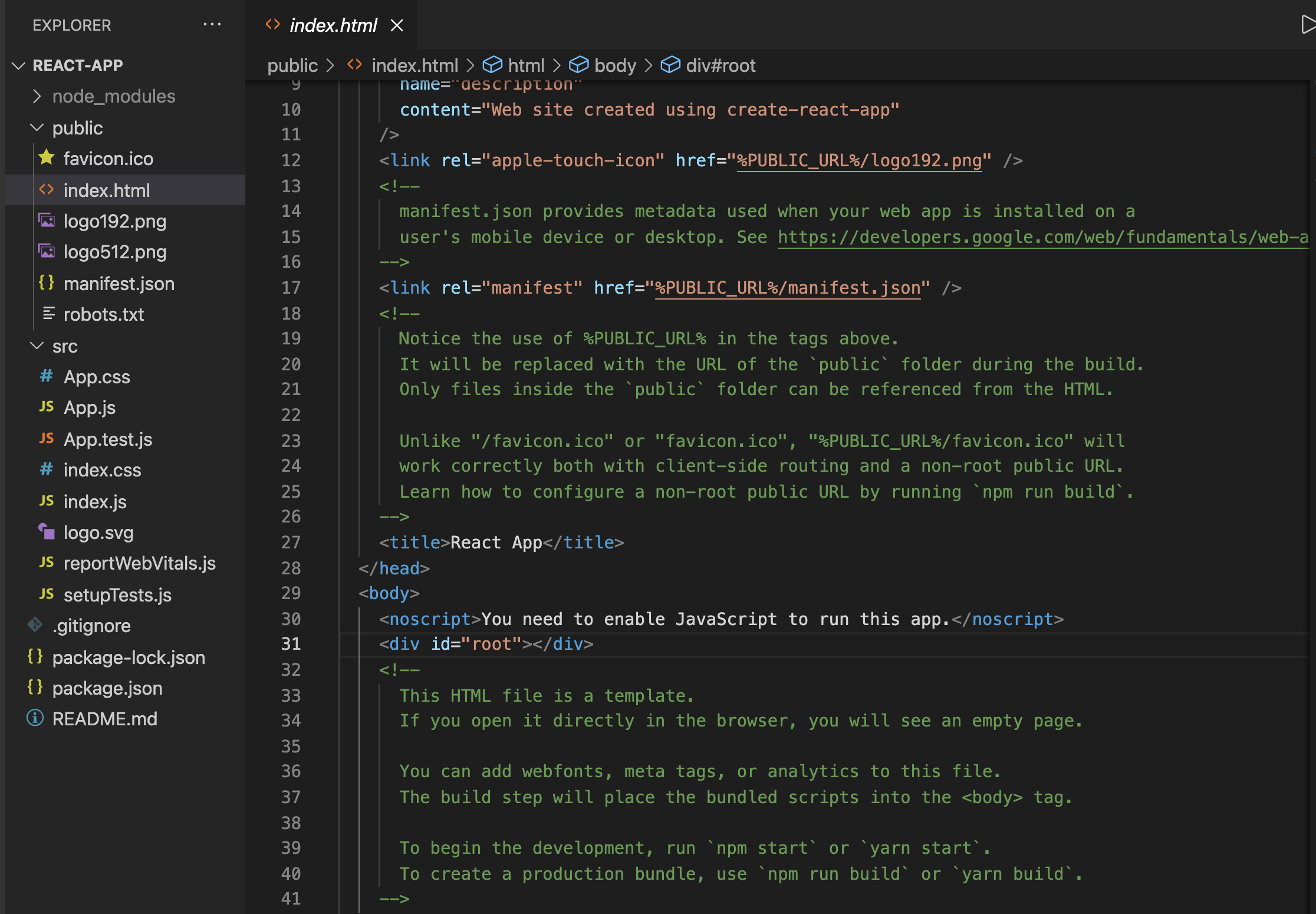
→ react로 만든 태그들은 <div id=”root”></div> 안에 들어가는 것으로 약속되어있다
그 태그들과 관련된 소스들은 src 디렉토리 밑에 있다

배포하는 법
*empty cache and hard reload: 강력한 reload
npm run build
→ 빌드 파일 추가
→ build/index.html: 실제 production 환경에서 사용되는 앱을 만들기 위해서 기존의 index.html에서 불필요한 부분을 없애 용량을 줄인다, src 밑에 있는 파일들도 용량을 줄인다.
→ 실제로 서비스할 때는 build 안에 있는 파일들 사용한다.
npx serve -s build
→ 한 번 실행할 웹 서버 다운받아서 build를 document root로 설정해서 실행시킨다.
component
리액트가 없다면? 코드가 굉장히 복잡하여 한 눈에 보이지 않는다면 관리가 힘들다 → 정리정돈 역할을 react가 한다.
public directory - create-react-app에서 npm run start를 했을 때 찾는 document root

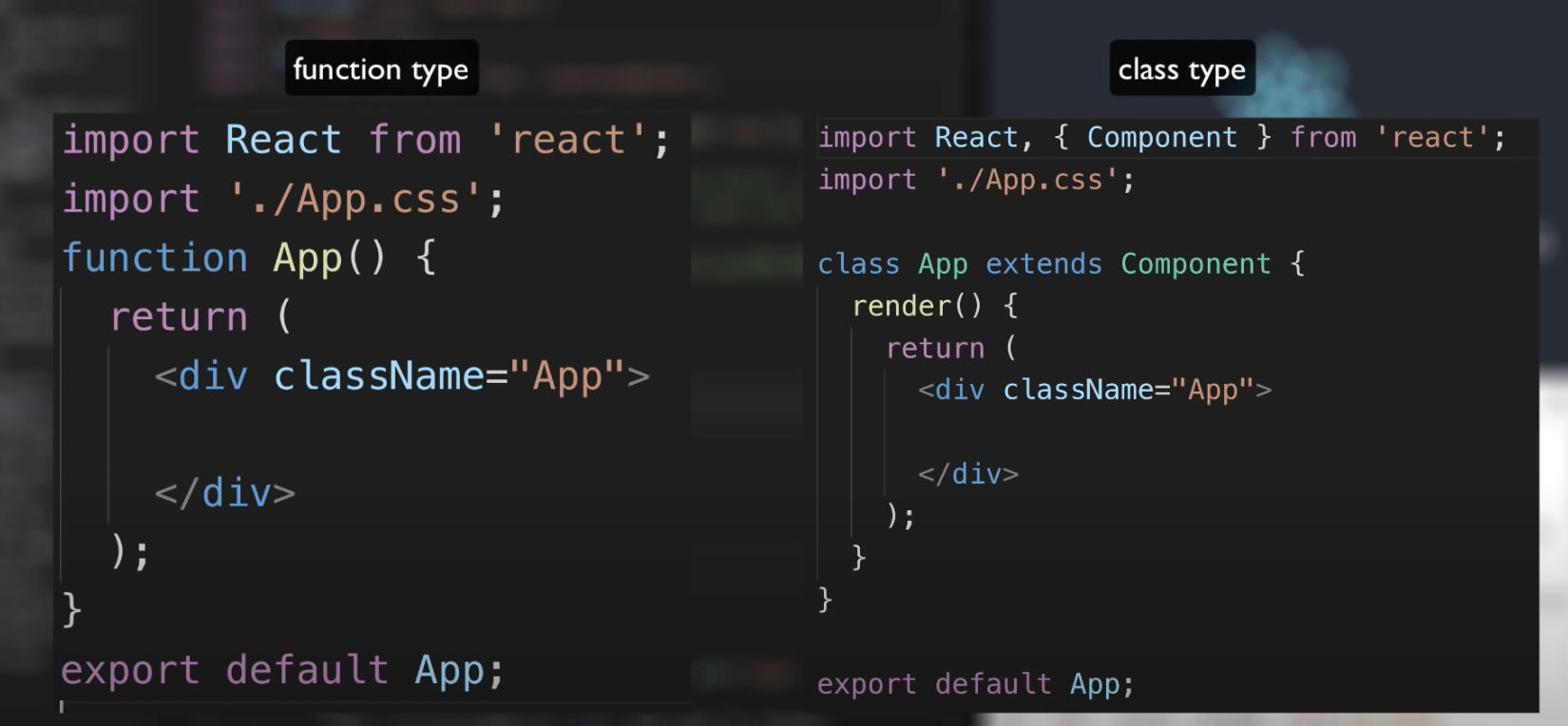
component 생성 탬플릿
class App extends Component {
render(){
return(
<div className ="App">
Hello, React!
</div>
);
}
}
return()에서는 항상 하나의 최상위 태그부터 시작해야 한다.
class Subject extends Component {
render(){
return(
<header>
<h1>WEB</h1>
world wide web!
</header>
);
}
}
header 부분을 위와 같이 Subject라는 Componet를 상속받은 클래스에 render 함수의 리턴값으로 정의한다.
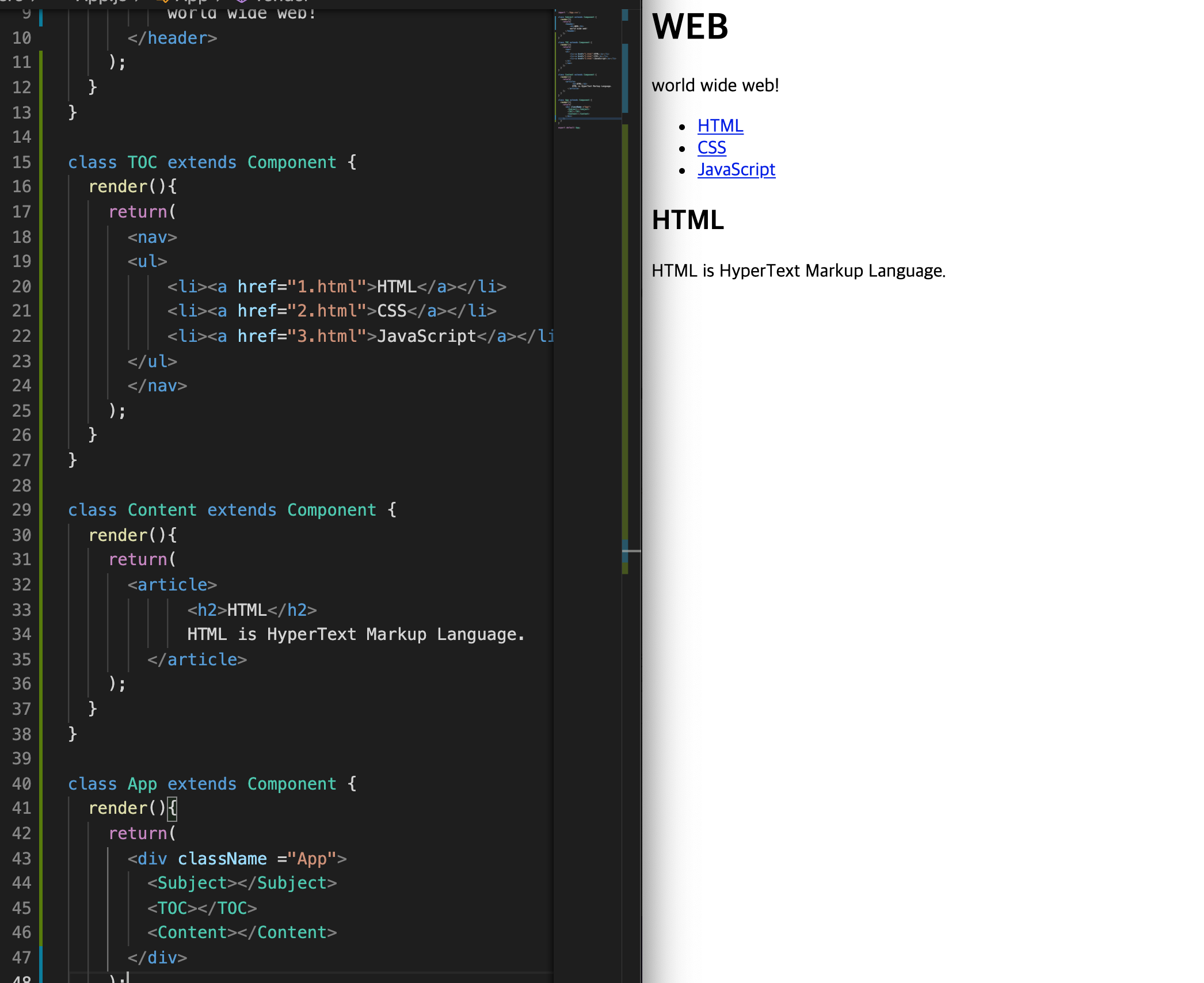
class App extends Component {
render(){
return(
<div className ="App">
<Subject></Subject>
</div>
);
}
}
→ 이렇게 한 후 웹페이지를 실행시켜보면 웹사이트 상에서는 <Subject></Subject> 안에 위에서 정의한 <header>부분이 자동으로 교체되어 들어가서 실행된다.(웹브라우저는 리액트를 모른다)
→ 유사 자바스크립트, jsx로 코드 작성하면 create-react-app이 자동으로 javascript code로 바꿔주는 것

→ component들은 재사용도 가능하며 배포했을 경우 다른 개발자들이 가져다가 사용할 수도 있다.
→ 하지만 문제는 언제나 똑같은 결과만을 보여준다.
-> 이러한 문제를 해결하기 위해 props가 필요하다.
'3-1기 스터디 > 웹개발 기초' 카테고리의 다른 글
| [웹개발 기초 스터디] React(2) : Part1 (0) | 2022.01.03 |
|---|---|
| [웹개발 기초 스터디] React(1): Part2 (0) | 2021.12.24 |
| [웹개발 기초 스터디] Node.js (2) (0) | 2021.11.18 |
| [웹개발 기초 스터디]Node.js (1) (0) | 2021.11.17 |
| [웹개발기초 스터디] Javascipt (1) | 2021.11.14 |




댓글